Self-checkout interface for a supermarket chain Klass
UI/UX designer
Most major supermarket chains have implemented self-service checkouts to speed up the checkout process and reduce operating costs. However, not all supermarkets have optimized their self-checkout interfaces to provide a better experience for customers, which can result in the loss of repeat shopping opportunities. I recently created a new and improved self-checkout interface that aims to improve the convenience and benefits of using self-service checkouts.

Main goal from client
At the beginning of the project, the main objectives were to update the outdated graphical system in accordance with the branding of the supermarket chain developed by me, as well as to implement a new discount system transitioning from point-based to monetary equivalent of bonuses with the ability to use them as a payment method throughout the supermarket chain. However, after conducting a more thorough analysis of the existing system, I realized that this cannot be the sole focus of my work. To achieve better results, I decided to conduct qualitative interviews with system users in order to identify more complex and profound issues and requirements.

Insights after interviews
with users
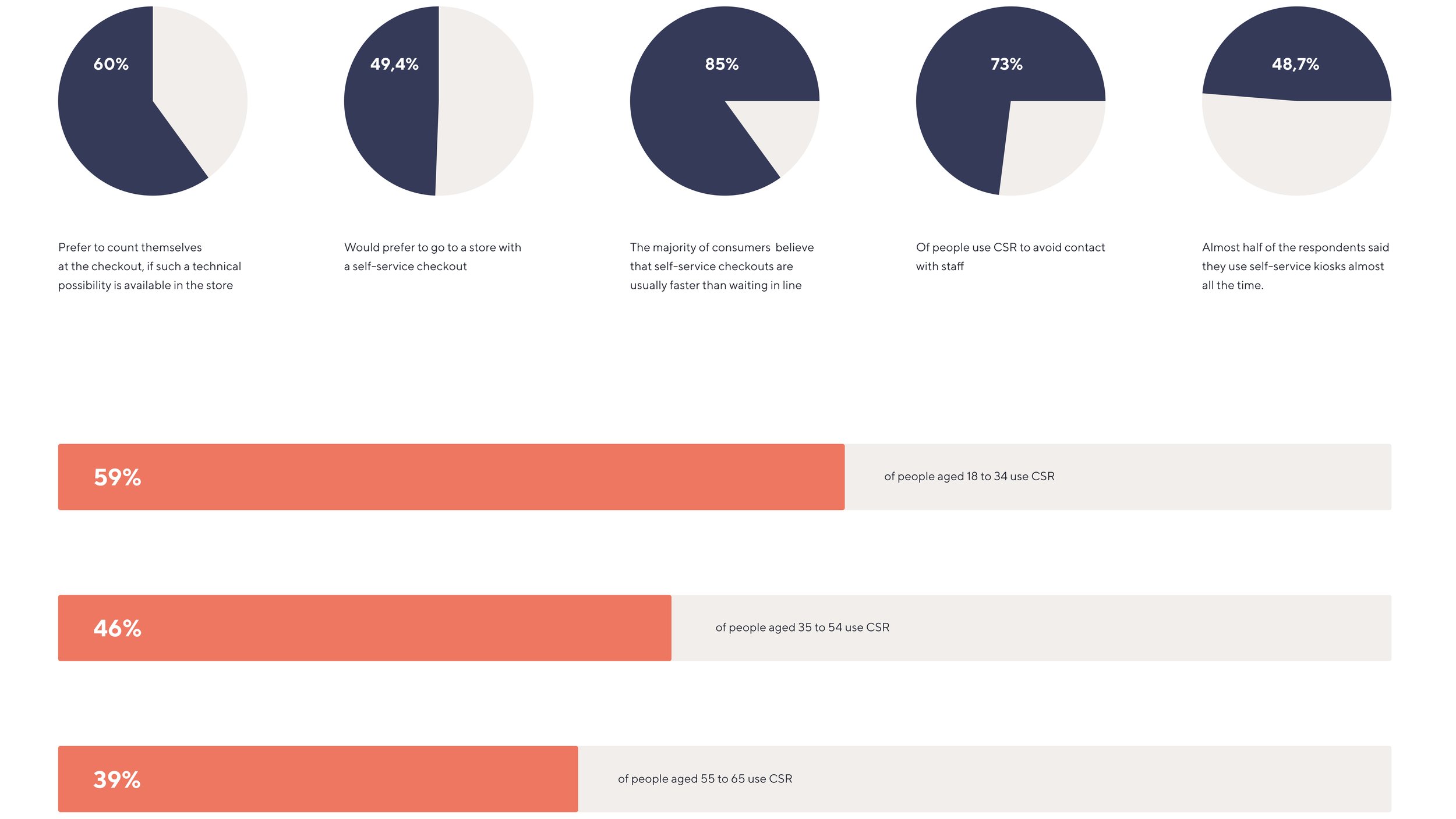
In order to conduct a more in-depth analysis and identify real problems that needed to be addressed in the system, I conducted a series of extensive discussions with stakeholders and detailed interviews with self-checkout users and cashiers. Based on the findings, the most significant pain points were identified and subsequently became the main objectives for redesign efforts.

User story
In order to reflect the needs and expectations of the user in such a way that he can guide the development process and ensure that the product or system is useful and user-friendly, I created several user stories based on all the information received earlier.

User journey map
To gain a more comprehensive understanding of the customer experience, I meticulously crafted a user journey map. This insightful tool enabled me to delve into the customers' emotions, motivations, and behaviors that significantly impact their interaction with products or services. Through this map, I successfully identified key pain points and devised effective solutions to elevate the overall user experience.

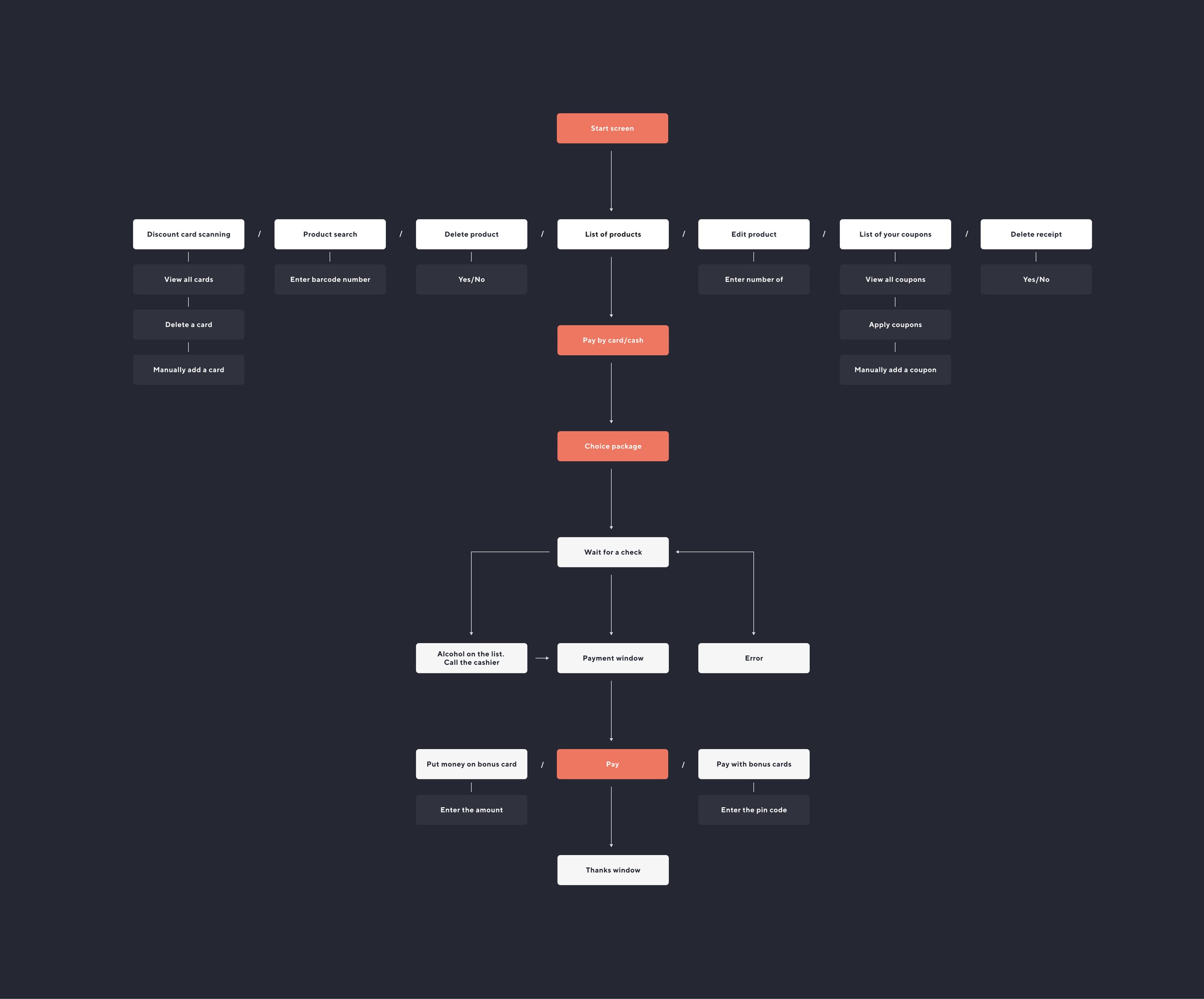
User flow
In order to ensure that all necessary functionality is accounted for, I have created a simple yet comprehensive user flow diagram. This diagram outlines the main tasks that the user can perform and serves as a visual guide for the development team to follow.

Wireframing and high-fidelity mockup
Following thorough research and a comprehensive understanding of user pain points, I proceeded to engage in prototyping, testing hypotheses and high-fidelity mock up

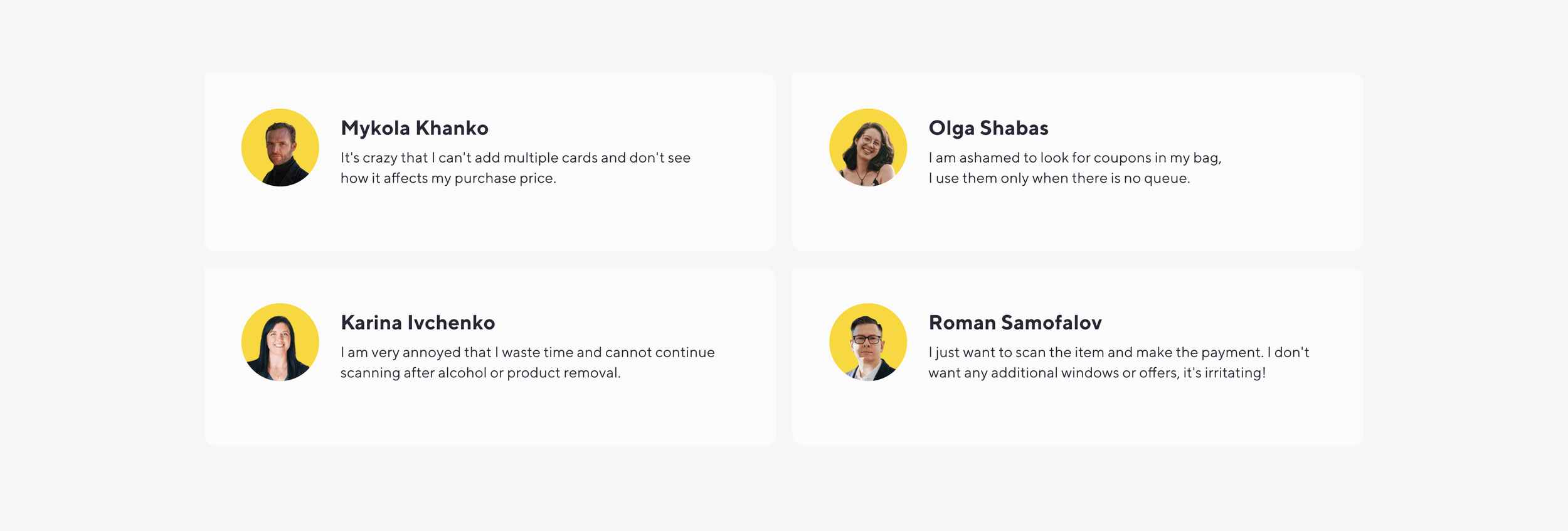
“It's crazy that I can't add multiple cards and don't see how it affects my purchase price.”
The solution of the problem:
Develop a graphical representation that visually depicts the utilization of discount and gift cards.
Enhance the system to enable users to view all added cards simultaneously, along with the associated bonuses and privileges they provide.
Implement functionality that allows users to edit discount and gift cards according to their preferences.




“I am ashamed to look for coupons in my bag, I use them only when there is no queue.”
The solution of the problem:
Grant full access to all coupons without the need to scan paper coupons.
Associate all coupons with the user's discount card.
Enable users to easily browse through all available coupons and apply them with a single click.
Clearly display the reduction in the specific product's price and the total purchase amount after applying a coupon.



“I am very annoyed that I waste time and cannot continue scanning after alcohol or product removal.”
The solution of the problem:
Prevent screen locking after completing edits, deletions of products, or scanning alcoholic beverages.
Ensure intuitively understandable deletion and editing functions.
Implement a mandatory requirement to call a cashier for verification before completing the payment for the goods.


“I just want to scan an item and make a payment. I don’t want any additional windows or offers, it’s irritating!”
The solution of the problem:
Eliminate any unnecessary and non-essential inquiries or offers that could slow down the purchasing process and create inconvenience for customers.
Improve the intuitiveness of selecting package sizes.
Enhance the user experience when using discount cards by:
Implementing functionality for payment using accumulated bonuses on the discount card.
Enabling payment using available funds on the discount card.Introduce the feature of card reloading for future purchases.
Display information about the benefits obtained on the screen after completing a purchase.



Results
